Глоссарий проектировщика интерфейсов. Часть 11 min read
В своей работе проектировщик интерфейсов сталкивается в разными сложностями.
Одна из них лежит на уровне коммуникации с заказчиком и внутри команды. Например, это отражается на принятой формулировке — что делает проектировщик (дизайнер) интерфейсов, что является конечным результатом его труда — шаблон, прототип, документ с описанием UX и пр.
Корни этой проблемы растут из перевода (и неперевода) англоязычной терминологии, сложившихся традиций.
Возьму на себя смелость опубликовать определения, к которым с коллегами пришли со временем. Определения не претендуют на полноту описания. Это не учебный материал, и не справочник, а условности для себя и команды. Каждый термин заслуживает отдельной статьи, которые вы, при желании, можете найти (во второй части будут некоторые ссылки).
Проектирование — design — процесс определения формальных качеств продукта — структурных и функциональных взаимосвязей, определяющих как внешний вид, так и логику создания продукта, его работы и взаимодействия с ним. Может описывать и внешний вид, т. н. эстетику продукта.
Процесс может фиксироваться как на бумаге, так и в электронных документах: текстом, блок-схемами, ментальными картами.
Инструменты: MS Visio, MindNode, MindJet, Google Docs и пр.
Графический дизайн — visual design — процесс визуального оформления спроектированного продукта.
Упрощённо можно назвать «раскрашиванием». Определённо требует знаний психологии восприятия человеком цвета, света, движения объектов, формы, контраста и пр., иметь представление о культурном опыте, семиотике.
Инструменты: графические пакеты из серии Adobe, бумага, ножницы, краски и пр.
Опыт (пользовательского) взаимодействия — user experience (UX) — один из самых сложных терминов, который требуется пояснить. Можно встретить разные варианты использования термина, но все они имеют один и тот же смысл: опыт пользователя, опыт взаимодействия, пользовательское взаимодействие и пр.
Все они описывают те ощущения и реакцию, который пользователь продукта может получить, при его использовании. В ходе и результате взаимодействия с продуктом (его интерфейсом) формируется и остаётся некоторый опыт. Его и проектируют.
Часто в контексте различных задач можно сравить проектирование UX с проектированием интерфейса. Т. к. в общем при использовании интерфейса у пользователя складывается некоторый опыт, можно пойти на такую условность.
Вариант использования — use case — (встречается термин «прецедент») варианты правильного и ошибочного использования системы для достижения какой-либо цели. «Кто» и «что» может делать с системой (продуктом).
При составление юзкейсов могут понадобиться: описание задач, начальная информация для пользователя (и о пользователе), целевые действия, которые совершает пользователь при использовании продукта, причины использования, пути пользователя (сценарий).
Пользовательский интерфейс — user interface (UI) — прежде всего это система. Система связей, средств и методов взаимодействия пользователя с продуктом.
Отсюда легко вытекает вывод, что это не только картинка/экран программы, но и логика поведения, отклика.
Проектировщик (дизайнер) интерфейсов — UX designer — специалист, занимающийся проектированием опыта взаимодействия пользователя с продуктом (интерфейсом).
В своей работе использует описанные в посте инструменты и этапы процесса проектирования (см. вторую часть).
Удобство использования, юзабилити — usability — аналог термина «эргономика», но в рамках программных продуктов. Свойства продукта, а также ряд мер, принципов и методов, которые применяются к продукту для обеспечения оптимизации производительности системы (продукта и пользователя) при достижении определённых целей в некотором контексте.
Юзабилити-тестирование — исследование с целью определения удобен ли продукт для его предпологаемого применения.
Проведение тестирования фиксируется в протоколе, аудио- или видеозаписи, для дальнейшего детального изучения.
Респондент — человек, который участвует в тестировании.
Персонаж — persona — вымышленный пользователь, собирательный образ пользователя продукта, описание характеристик которого помогает в проектировании продукта для человека. Это не устреднённый пользователь (не мужчина и не женщина, 25−45 лет и пр.), а контретный профиль вымышленного пользователя с определёнными ограничениями, в рамках целевой аудитории продукта.
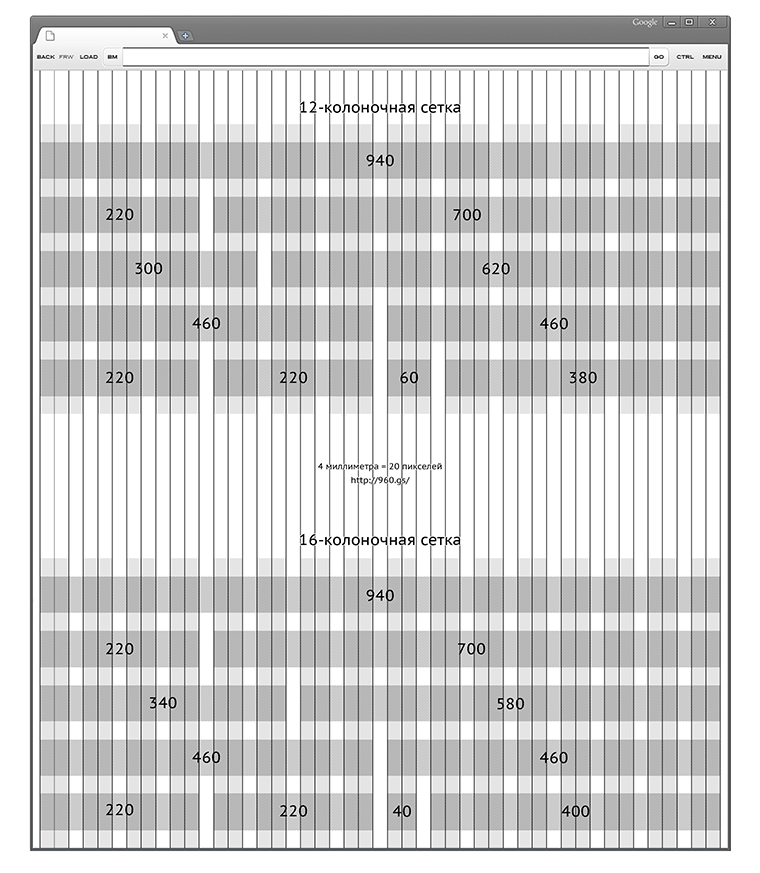
Трафарет — stencil kit — вспомогательные инструменты (шаблоны), используя которые можно ускорить разработку.
Пример: http://www.uistencils.com/products/whiteboard-stencil

или блокнот формата А4, который я сделал для Виктора (не знаю, правда, принёс ли он хоть какую-то пользу).

Скоро будет вторая часть, затрагивающая этапы разработки от идеи до шаблона.

Pingback: Проектируем интерфейсы, понятные даже вашей мамеБлог Александра Сарычева
Pingback: Словарь проектировщика интерфейсов. Сущности проектирования · Блог Александра Сарычева